-
French Landscape Irrigation
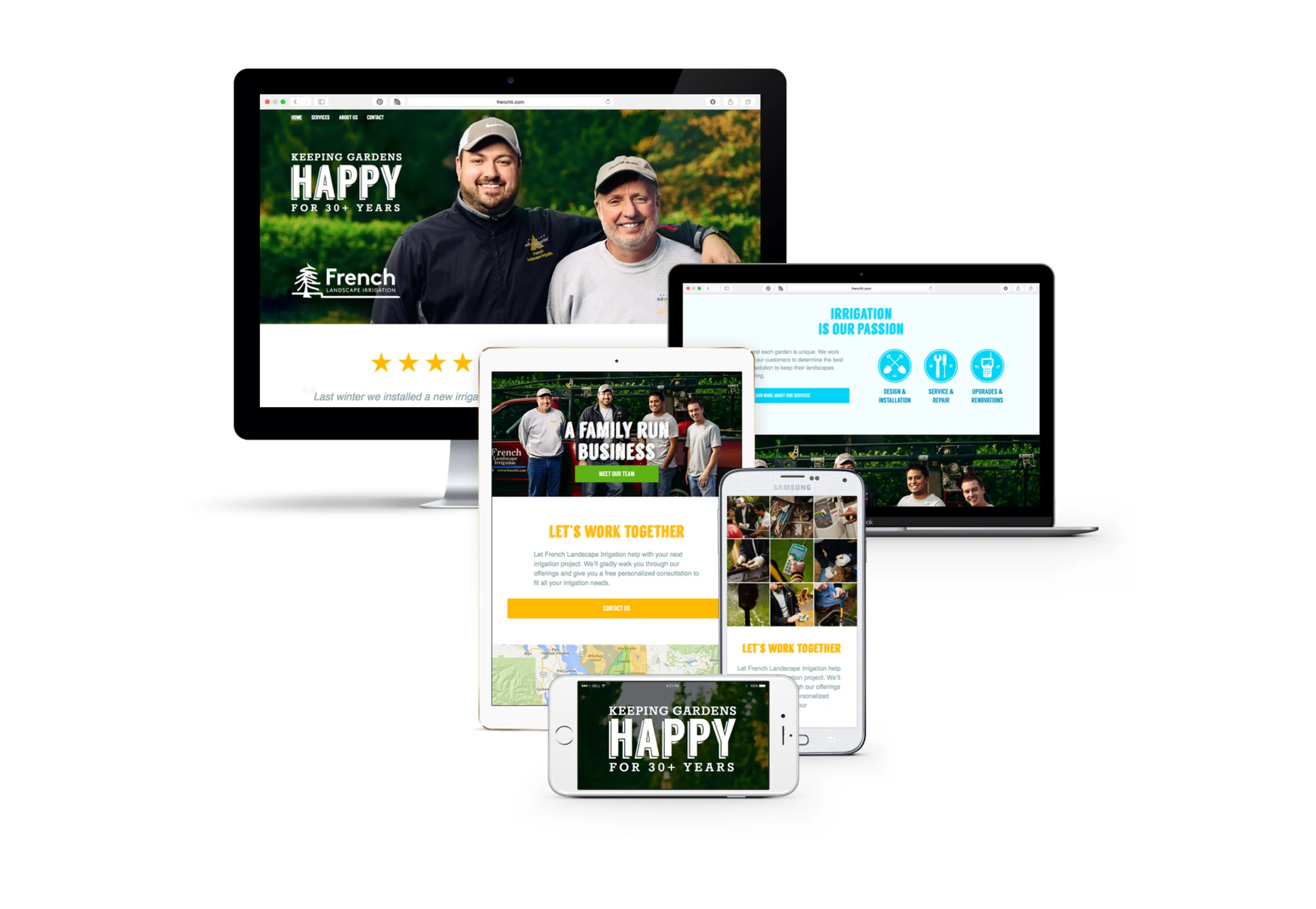
French Landscape Irrigation Website Redesign
Responsive Website Redesign // Creative Direction, UI/UX Design, & PHP/HTML/CSS/JS Development

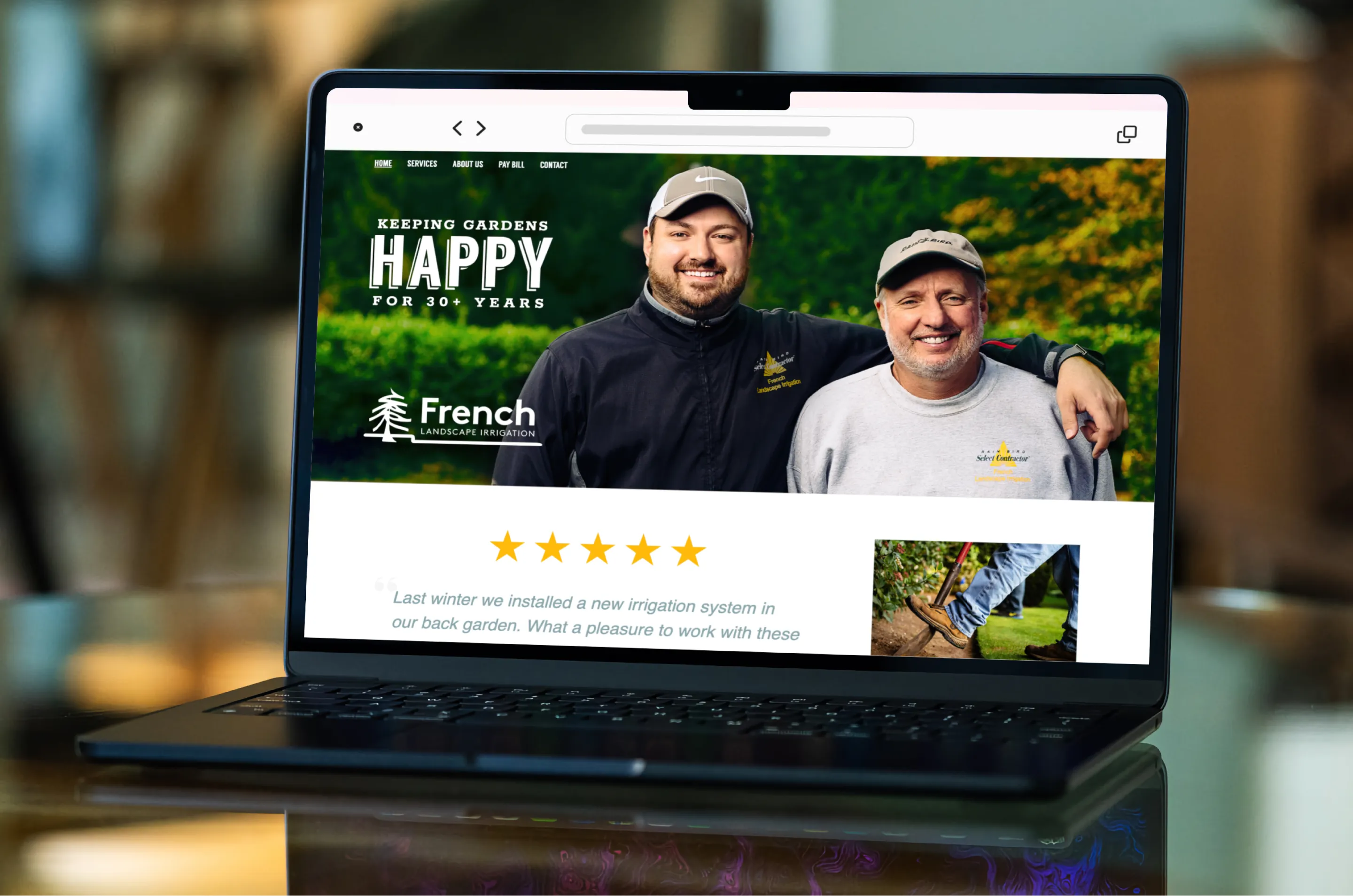
When the Seattle based irrigation company reached out to Everyday Odyssey for help in refreshing their online presence, we knew it was essential to communicate the story of their passion & craft to their customers.
Under our creative direction, we were able to capture great images that spoke to the company’s family-run nature and their professionalism on the job. We created a brand aesthetic including color schemes, typography, and iconography that not only helped communicate the company’s identity and core services, but also set them apart from their competitors.

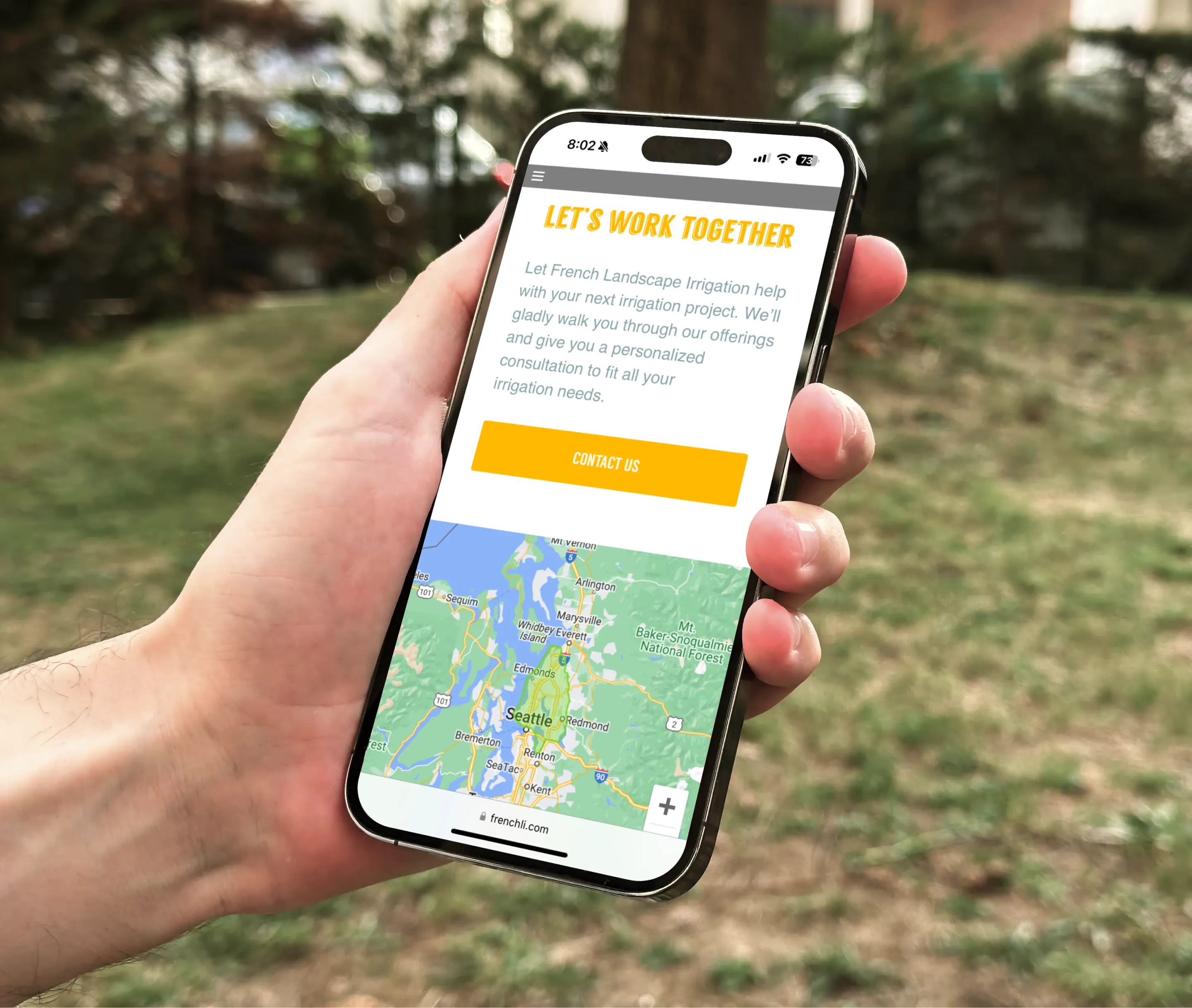
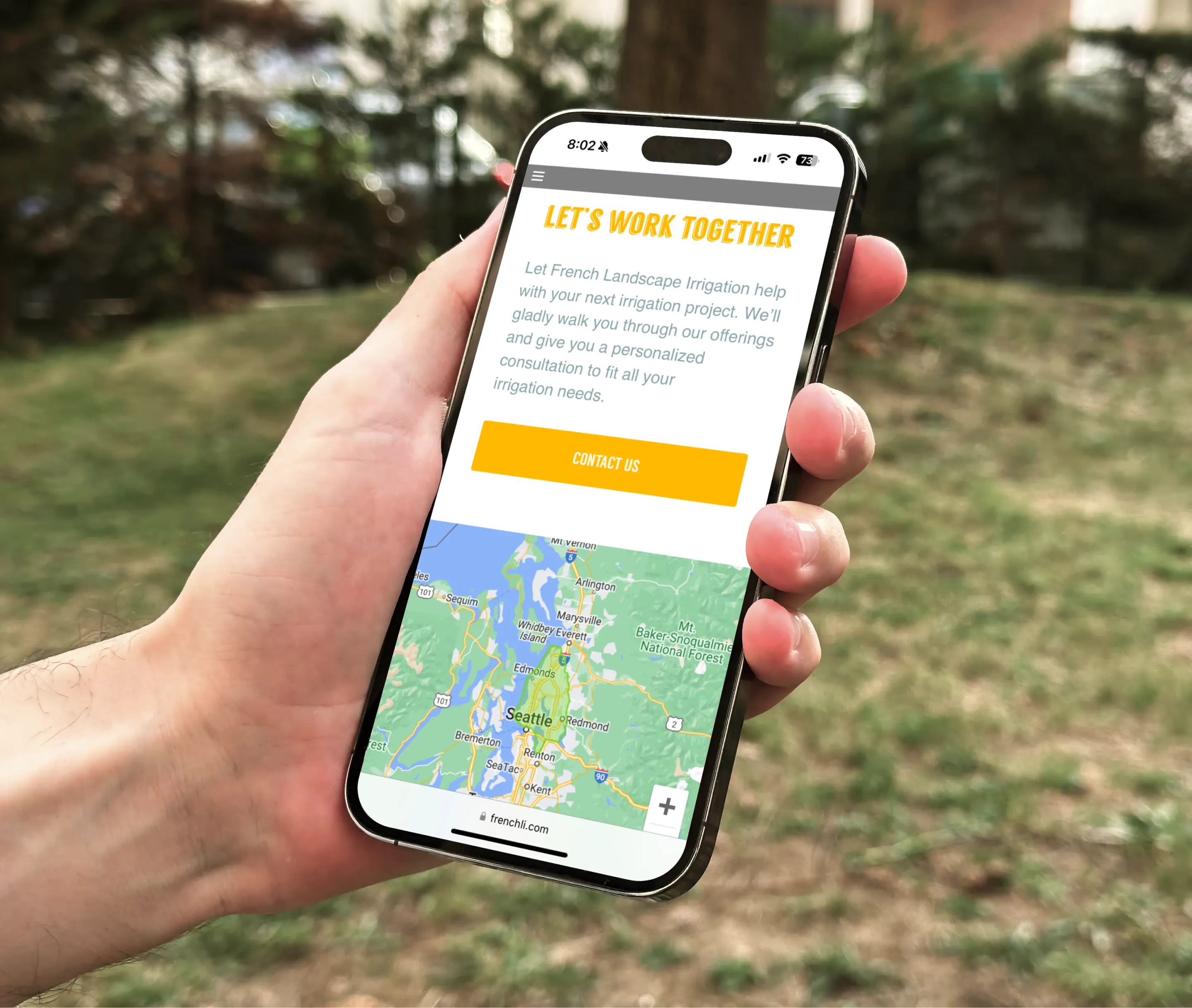
French Landscape Irrigation has a well-defined service area that they operate within. In order to better inform their potential customers, the company needed to visualize this service area in a way that was both interative and easy to update.
We addressed this by implementing a Google Maps solution that allowed us to draw the service area onto a fully interactive map. Users can zoom and pan the map to easily find out if the company services their area.

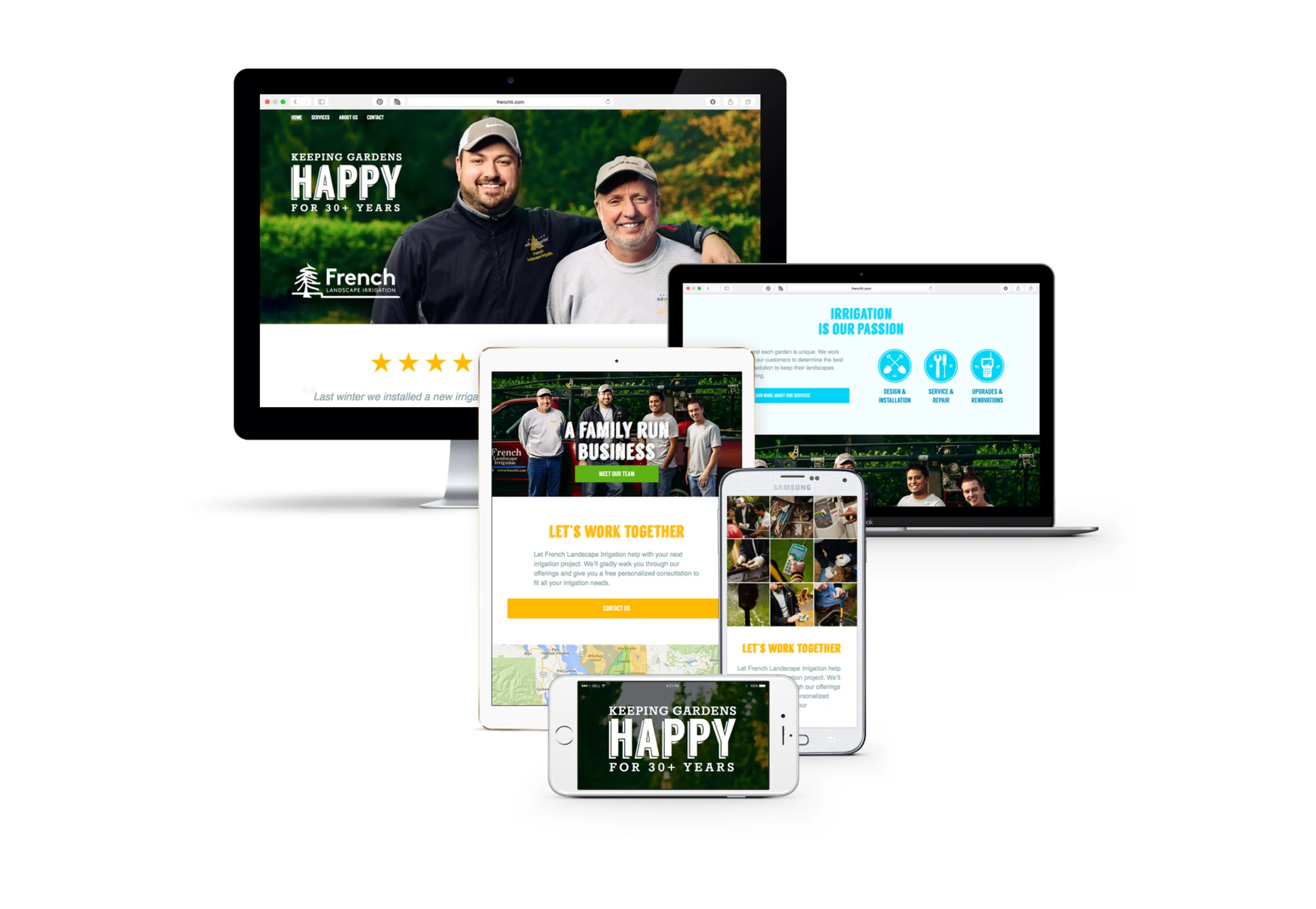
We built the French Landscape Irrigation experience from the ground up with a focus on mobile and tablet devices.
Using responsive development techniques and a mobile-first approach, the site delivers a tailored experience to users across multiple screen sizes while sharing the same content, functionality, and style.
Services and Skills
- Creative Direction including producing Identity Deck and Photography Requirements documents
- User Experience design to produce wireframes and content documents
- User Interface design including typography and iconography
- Front-end web development using HTML/CSS/JavaScript
- Back-end web development using PHP via Laravel
- Google Maps and Analytics integration
- Custom contact form with captcha integration
- Responsive Web Design for multiple viewports including mobile devices
- Quality assurance testing and issue resolution across several browsers and screen sizes
- Production and deployment pipeline for a web app including stage and production environments
Technologies
- HTML
- CSS/LESS/SASS
- JavaScript/Jquery/AJAX
- PHP
- Zend Framework
- Laravel
- Apache .htaccess redirects
- MySQL
- Google Maps Integration
- Google Analytics Integration